ブログに載せようと思っている、画像の容量がデカすぎて困っている人はいないでしょうか。
私も先日、iPadのスクリーンショットでキャプチャした、とあるゲームの画像をブログにアップロードしようとしたらサイズも容量も大きすぎてどうすりゃいいのか悩んだものです。
PNG形式の画像はJPEGに比べて画質が良いのですが色数が多かったりするとやたらと容量が大きくなったりするのです。iPhoneやiPadのスクリーンショットは高画質なせいか特に大きいのです。
画像編集ソフトでそれなりにサイズを小さくしてもまだまだ大きくて、1MB以上あったりします。これではブログにアップできません。容量が大きいとページが重くなって読み込みに時間がかかったりするからです。
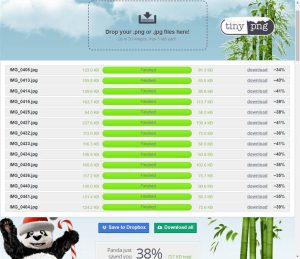
PNG画像を圧縮する有名なサイトはあります(今はJPEGにも対応)。リアルなパンダの絵で有名なTiny Pingさんですね。

しかし、元が元なのでこれでやっても200KB台までにしか落ちません。
そこで考えたのが、JPEGに変換してしまうことです。
JPEGにすると、画質はじゃっかん落ちます。しかし、ここまで容量が大きいと仕方ありません。ブログに載せるのですから100KB以下にしたいのです。
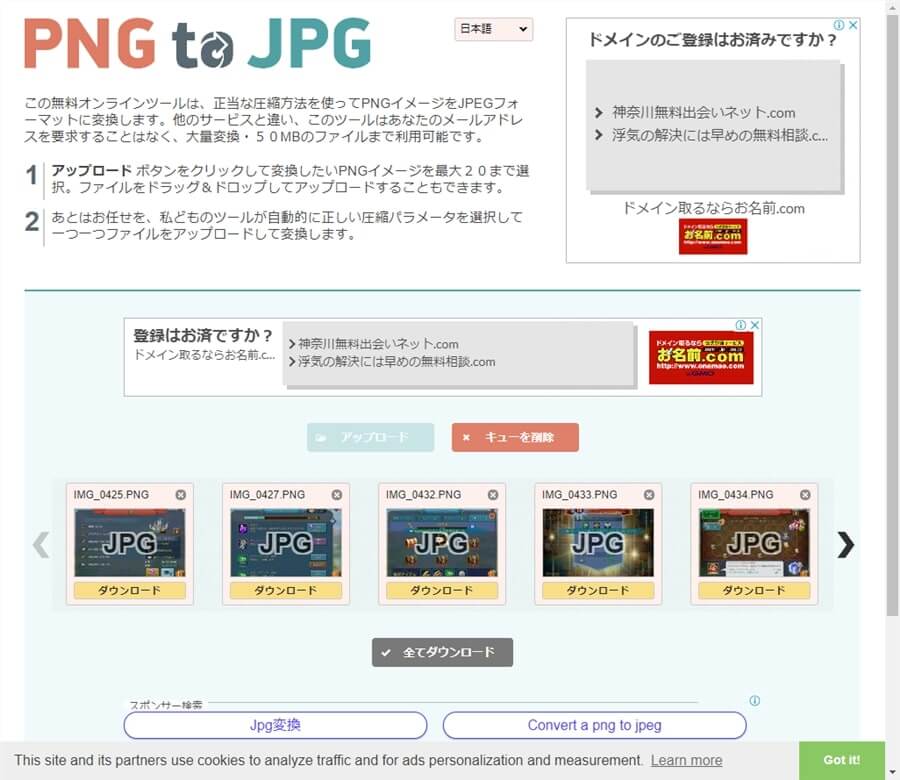
そこで「PNGをJPEGに変換」でググって見つけたのがこちらのサイト。

ここでJPEGにしてサイズを小さくしたものを、パンダさんのサイトで更に圧縮するという二段構えの作戦です。
枚数が多いと手間がかかりそうですが最大20ファイル、50MBまで一気に変換&ダウンロードできるのが嬉しい(解凍には、ALZipなどの無料ソフトを使うといい)。
実際、JPEGにした時点で100KB台、そこからパンダさんで圧縮することで見事に二桁台になりました(中には、100KB以上のものもあるがサイズを縮小すればまだまだ容量を小さくできる)。これでブログにもアップできますね。






コメント